
解决方法:
进入宝塔的反向代理控制页面
选中出现 SSL_do_handshake() failed 的代理的“编辑配置”
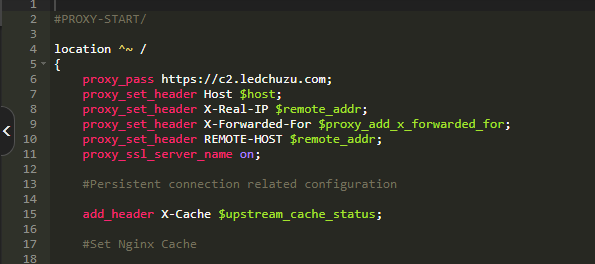
在
proxy_set_header REMOTE-HOST $remote_addr;下一行加入
proxy_ssl_server_name on; proxy_ssl_protocols TLSv1 TLSv1.1 TLSv1.2;proxy_ssl_server_name on;
保存,重启Nginx 即可.
现在你就可以正常反代拉!

解决方法:
进入宝塔的反向代理控制页面
选中出现 SSL_do_handshake() failed 的代理的“编辑配置”
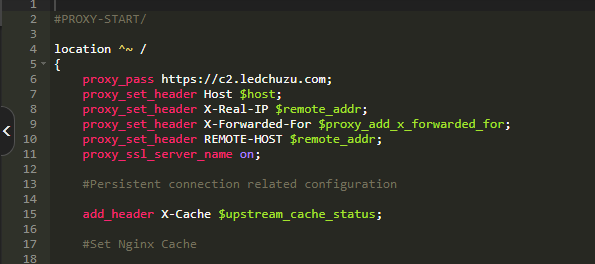
在
proxy_set_header REMOTE-HOST $remote_addr;下一行加入
proxy_ssl_server_name on; proxy_ssl_protocols TLSv1 TLSv1.1 TLSv1.2;proxy_ssl_server_name on;
保存,重启Nginx 即可.
现在你就可以正常反代拉!
安装 Redis 缓存
我这次安装 Redis 缓存选择了 Redis Object Cache 这个插件。
Redis Object Cache
和你在别的网站上看到的教程相比,这个插件提供了一个可视化的查看和管理的方式,对于懒得手动操作和编辑代码的人来说,更加友好。
安装插件后,启用插件,你可以在设置中的「Redis」设置页面找到如下的界面:
设置页面
点击 Enable Object Cache,就会开启 Redis 的 Object Cache 。 继续阅读
概述
Discuz! X3.4 自2021年3月更新以来尽管修改了 /source/function/function_cloudaddons.php 但安装应用的时候任然提示“对不起,您安装的不是正版应用,安装程序无法继续执行”
操作环境
操作系统:Windows10
操作步骤
一:找到/source/function/function_cloudaddons.php这个文件,找到文件中的cloudaddons_validator这个处理过程,将中间提示部份注释掉。 继续阅读
对于wordpress站点的用户在忘记密码的时候(注册帐号时要求填写的注册用户名或者邮箱),就会在登录界面填写注册用户名或邮箱,系统会自动发送一篇重置密码的邮件到该用户的邮箱,该邮件里面就会含有一条重置密码的链接。
通过观察邮箱中给的重置链接会发现这个重置密码的连接首尾带着 <> ,当用户点击这个链接进入重置密码的界面的时候,就会出现bug,提示 您的密码重设链接无效,请在下方请求新链接。 。 继续阅读
如果要删除所有web日志,在计划任务中添加shell脚本,脚本内容添加如下内容
find /www/wwwlogs -name "*.log" -exec rm -rf {} \;
如果至删除错误日志则添加如下代码:
find /www/wwwlogs -name "*.error.log" -exec rm -rf {} \;
Discuz! X2.0以后的版本都会对主题或插件做一个正版验证,如果是从别人那里买的盗版主题或插件的话,安装时会出现:对不起,您安装的不是正版应用,安装程序无法继续执行的问题。
1 找到以下文件:/source/function/function_cloudaddons.php
搜索代码
cpmsg(‘cloudaddons_genuine_message’, ”, ‘error’, array(‘addonid’ => $addonid));
cpmsg('cloudaddons_genuine_message', '', 'error', array('addonid' => $addonid));
2 将这行注释掉就可以了,注释后的代码如下:
/*cpmsg('cloudaddons_genuine_message', '', 'error', array('addonid' => $addonid));*/
然后再安装也就可以了
使用过wordpress的站长应该都清楚,wordpress在安装的时候会默认绑定当前的域名,后续绑定其他的域名但是页面的链接也还是安装时候的域名。那么今天给大家分享一下wordpress绑定多个域名或者取消域名绑定限制的方法。
1. 打开网站根目录下的wp-config.php,在define(‘WP_DEBUG’, false);后面添加下面内容:
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
这两句的意思就是设置网站域名为当前访问的域名,也就是取消了域名的绑定,如果不需要任意域名都能访问,只是几个域名的话,可以这样:
$domain = array("www.a.com", "www.b.com", "www.c.com");
if(in_array($_SERVER['HTTP_HOST'], $domain)){
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
}
把指定的域名放在$domain数组里面即可。
如果要实现多余名登陆后台,须在后边加一句
define( 'COOKIE_DOMAIN', '' );
来设置cookie的生效域名
注意:1.如果是https,请修改代码里面的http://为https://;
如果网站安装在二级目录,则将
’http://’ . $_SERVER[‘HTTP_HOST’]
修改为
’http://’ . $_SERVER[‘HTTP_HOST’].’/对应目录名’
2. 在完成上面的工作以后,你的网站已经可以实现多域名访问了,但是还是有一个问题,那就是静态资源,在wordpress上传的图片插入文章里面,地址是固定的,修改域名以后,并不会修改图片的域名,所以还需要修改静态文件地址,使用以下代码可以解决:
define( 'WP_CONTENT_URL', '/wp-content');
把这段代码加入上面的代码下面即可。
OK,到这里你的网站已经完美的突破了域名绑定的限制了。
SSL
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST']);
原文:https://www.wpcom.cn/tutorial/7.html
安装:
wget -N --no-check-certificate https://raw.githubusercontent.com/FunctionClub/MTProxy-Bash/master/install.sh && bash install.sh
卸载:
wget -N --no-check-certificate https://raw.githubusercontent.com/FunctionClub/MTProxy-Bash/master/uninstall.sh && bash uninstall.sh
用过wordpress博客程序的人都知道,wordpress小工具默认有一个模块“功能”;这个功能主要的作用就是注册和登陆;但是当我们启动这个功能后:显示如下:功能
管理站点
登出
文章RSS
评论RSS
WordPress.org
很明显,这样的情况不是我们所想要的,我们至少要去掉”wordpress.org”;这样无论是对自己网站品牌来说还是对于网站优化来说都是有必要的;
wordpress 去掉“wordpress.org”步骤:
1、进入文件夹
一般情况下,路径是:根目录\wp-includes\widgets
2、找到 class-wp-widget-meta.php
3、修改 class-wp-widget-meta.php
一般情况下,我们只需要修改60行~75行代码即可,这几行代码就是主要输出“wordpress.org”的,可以选择删除,也可以选择屏蔽;我是选择的后者:
<?php /** * Filters the "Powered by WordPress" text in the Meta widget. * * @since 3.6.0 * * @param string $title_text Default title text for the WordPress.org link. */ echo apply_filters( 'widget_meta_poweredby', sprintf( '<li><a href="%s" title="%s">%s</a></li>', esc_url( __( 'https://wordpress.org/' ) ), esc_attr__( 'Powered by WordPress, state-of-the-art semantic personal publishing platform.' ), _x( 'WordPress.org', 'meta widget link text' ) ) ); wp_meta(); ?>
修改为
<?php /** * Filters the "Powered by WordPress" text in the Meta widget. * * @since 3.6.0 * * @param string $title_text Default title text for the WordPress.org link. echo apply_filters( 'widget_meta_poweredby', sprintf( '<li><a href="%s" title="%s">%s</a></li>', esc_url( __( 'https://wordpress.org/' ) ), esc_attr__( 'Powered by WordPress, state-of-the-art semantic personal publishing platform.' ), _x( 'WordPress.org', 'meta widget link text' ) ) ); wp_meta(); */ ?>